こんにちは、今日も素材サイトで一覧とにらめっこしていたWEB担当です。
今回はWEBサイトとユニバーサルデザインの話です。
この話におけるユニバーサルデザインは、「なるべく大勢の方が見やすいようにするサイトデザインのこと」と考えてください。
素材サイトの話
「いらすとや」はすごい
「いらすとや」をご存知でしょうか?
この記事の表紙に使わせていただいたのがまさに「いらすとやのイラスト」です。
「いらすとや」は私の知る限り、日本でいちばん有名な素材サイトだと思います。
聞いたことのない方も、この独特なイラストは様々なところで見たことがあるのではないでしょうか。
実はあまりに有名すぎて、いろんなイメージがあるため、当サイトではあまり使わないようにしています。
さてそんな「いらすとや」ですが、先日、大きなニュースになりました。
9年もの間続けていた無料素材の毎日更新を停止し不定期更新に切り替えたというニュースです。
Twitterではトレンド1位になっていたのを、記事投稿のとき見かけて「すごい!」と驚きました。

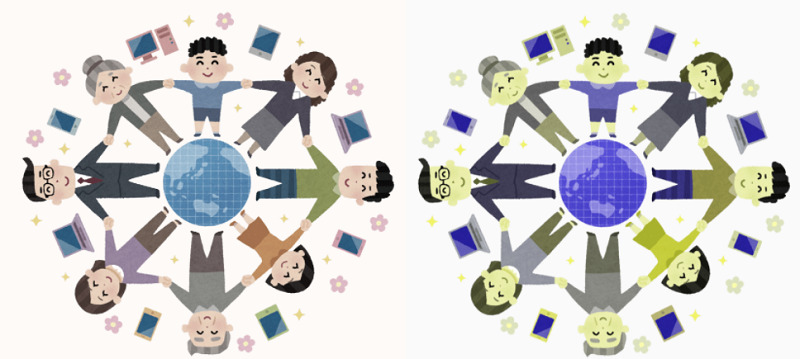
本題ですが、この並んだイラストはなんだと思いますか?
これは、色覚異常の方の見え方の再現です。
そう、いらすとやの素材にはとても重要な工夫がされているのです。
それは、色覚異常の方が見やすくなるように、隣り合った色に同じトーンを使わないようにしているというものです。
色覚異常とは、色を感じる細胞に異常があり、一部の色が見えない状態を指します。
日本人男性であれば20人に1人とも言われ、一定の色が見えないほうが有利である場面も存在するため、日本遺伝学会からは「色覚多様性」という呼称が提唱されています。本ページでは、分かりやすさのため、現在の日本眼科医会の呼称に沿って、色覚異常と表現しています。
色覚異常には複数の型があり、人によって見える色が異なります。
いらすとやにあるイラストをランダム表示にして、複数の型で見え方を色々プレビューしてみましたが、出てきたイラストのどれも、しっかりと認識することができました。
さらに、あのイラストに特徴的な縦のしましまは、背景に同じような色が使われたときに、2色使っておけばどちらかが見えるという工夫だそうです。
当サイトのカラーユニバーサルデザインはどうなのか・・・
同じようなトーンの色を使うと、見えない方がいるというのは知識として知っていたので、文字の入った画像を作るときはいつも意識はしています。
ただ、これで確実というほどのデザイン知識はなかったので、たぶんこのくらいのはずという感覚でやっていました。
そこで今回、ランダムにピックアップした当社サイト記事に、プレビューツールを使ってみました・・・。
ドキドキ。

見える~~~~~~~!!
画像トップページの白黒バージョンですが、他にピックアップしたページを含め、どの型にしてもちゃんと見えました!
良かったです。
ぱくたそもすごい
ちょっとユニバーサルデザインの話から逸れますが、先日、代表社員の小西のブログ「精神保健福祉士試験を受験しました。」に使用したヘルプマークの写真を提供しているサイトが、「ぱくたそ」というサイトです。
無料素材サイトであることを一種のブランド価値として売り出している感じが面白いです。
モデル兼広報の方が「自称・日本一インターネットで顔写真が使われているフリー素材モデル」を名乗っているのも、サイトの方向性が現れていて私は好きです。
このサイトでは、テーマに沿った特集を組んでいて、面白いものだと「抜刀」「意識の低いダイエット」なんていう特集もあります。
そんなちょっとおもしろいテーマの多いサイトですが、今回の素材は「ヘルプマーク」の特集からお借りしました。

「ヘルプマークを貸してもらって撮る」ではなく、当事者もモデルとして参加しているのが、さすがという感じがします。
特集記事
ほかにも自治体と組んだ地域の特集や、企業とのコラボレーションで一風変わった写真を提供していて見ていて飽きません。
今のところあまり使う機会がないのですが、独特な素材だけではなく、使いやすさに特化した素材もあるので、いずれ使ってみたいです。
画像以外のユニバーサルデザイン
テキストの話

画像以外に気をつけなければいけないなと思っているのは、テキストつまり本文です。
当サイトをご利用いただいている方の中には、文章を読むのが難しいという方が一定数いると考えています。
そのため、読む方の負担を減らすため、ブログなどでスタッフが書いた文章が長かったら、思い切ってズバズバと分割していきます。
たとえ丹精込めて書いた文章であっても、長かったら「エイ!」と切っていくのがWEB担当の役目なのです……!
(さっそく「抜刀」の写真を使ってみました)
画像のテキスト化の話
WEBサイトの画像は、うまく読み込めないときや、そもそも見えないという方もいます。
そこで画像に割り当てることになっているのが「alt」というものです。
「alt」に書かれた内容は、画像が表示されないときに表示されたり、サイトを音声で読んでいる場合にソフトが読み上げる部分になります。
そのため、「この画像はこんなことを示していますよ」といった内容を書き込まなければいけません。
逆に、ただの装飾画像には何も書かないことにもなっています。
例えば、さきほど早速使ってみた抜刀の写真には、まず「altをつけるかつけないか」の段階から悩んだ末「気合で一刀両断する人」とつけました。
実は、あまり見られないところにも、こっそりWEB担当者の悩みどころがあるのです。
ちなみに、当社ではやっていませんが、サイトのソースを覗いてみると、この「alt」に面白いつぶやきが隠れていることもあるんですよ。
モルモットの画像に「思わずもふもふしたくなるめちゃめちゃ可愛いモルモット。鳴き声まで可愛い」なんてついているかもしれません。
まとめ
そんなわけで、今回はWEBサイトのユニバーサルデザインの話でした。
まだまだ勉強の日々ですが、これからも「より見やすく、より使いやすいサイト」を目指して頑張っていきますので、よろしくお願いします!
- キセ
- さがみ社会保険労務士法人
湘南平塚オフィス所属 - WEB担当