リストと表は明確に別れていませんが、最初に使用したときの利用方法で分類しました。
ビジュアル重視で選んでいただいてかまいません。
もくじ
リスト型
シンプルリスト
順番があるシンプルリスト
(1)とかCSSで再現できないタイプ向けなので、デフォルトでは数字なし。
1⃣とか①タイプは数字付きリストを使用。
- 項目1
- 項目2
- なが~~~~~~~~~~~~~~~~い項目
- 改行を含む
項目 - 改行されるくらいのなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い項目
<ol class="SList">
<li>項目1</li>
<li>項目2</li>
<li></li>
<li></li>
<li></li>
</ol>順番のないシンプルリスト
- 項目1
- 項目2
- なが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い項目
- 改行を含む
項目 - 改行されるくらいのなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い項目
<ul class="SList">
<li>項目1</li>
<li>項目2</li>
<li></li>
<li></li>
<li></li>
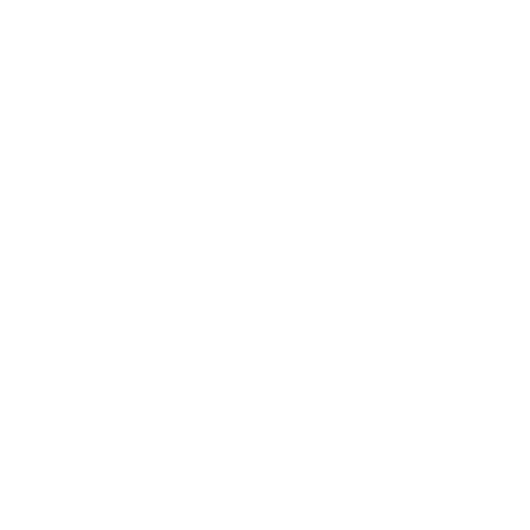
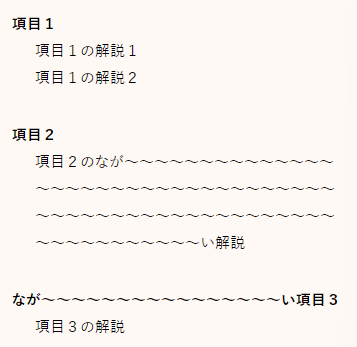
</ul>シンプルリスト DLタイプ
NoDot設定すれば「・」はなし。
- 項目1
- 項目1の解説1
- 項目1の解説2
- 項目2
- 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説
- なが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い項目3
- 項目3の解説
<dl class="SList">
<dt>項目1</dt>
<dd>項目1の解説1</dd>
<dd>項目1の解説2</dd>
<dt>項目2</dt>
<dd>項目2の解説</dd>
<dt>項目3</dt>
<dd>項目3の解説</dd>
</dl>チェックボックス型 リスト
いずれもol, ul, dlにCheckboxListを設定するだけです。
olタイプ
- 項目1
- 項目2
改行して項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説 - なが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い項目3
改行して項目3の解説
ulタイプ
- 項目1
- 項目2
改行して項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説 - なが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い項目3
改行して項目3の解説
DLタイプ
- 項目1
- 項目1の解説1
- 項目1の解説2
- 項目2
- 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説
- なが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い項目3
- 項目3の解説
<ul class="CheckboxList">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul><dl class="CheckboxList">
<dt></dt>
<dd></dd>
<dd></dd>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>左右分割リスト
通常タイプ
項目の文字数が全角10字程度での使用を想定してたリストです。
10字を超えると「……」の位置がずれますので、長い項目名の場合は上下分割リストを使います。
スマホ版では上下に分割されます。
使用例)令和2年度 年金額改定のお知らせ
- 項目1
- 項目1の解説1
- 項目1の解説2
- 項目2
- 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説
- なが~~~~~~~~~~~~~~~~い項目3
- 項目3の解説

<dl class="LRList">
<dt></dt>
<dd></dd>
<dd></dd>
</dl>3文字タイプ
見出しの幅を3文字にしたタイプです
- 項目1
- 項目1の解説1
- 項目1の解説2
- 項目2
- 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説
- なが~~~~~~~~~~~~~~~~い項目3
- 項目3の解説

<dl class="LRList">
<dt></dt>
<dd></dd>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>数字付きリスト
「ulタイプ」は文脈上ありあえないので作成していません。
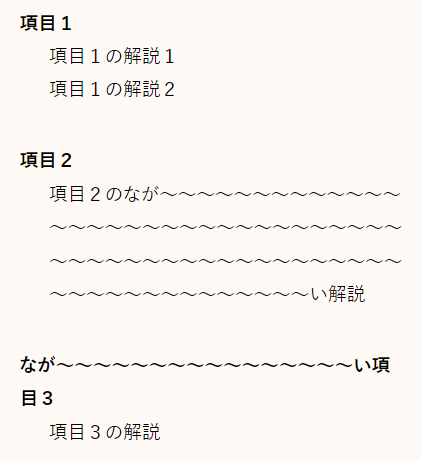
スクエア olタイプ
主に手順を示すためのリストです。
- 項目1
- 項目2
- 項目3のなが~~~~~~~~~~~~~~~~~~~~~~~~~~い項目

<ol class="SquareNoList">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
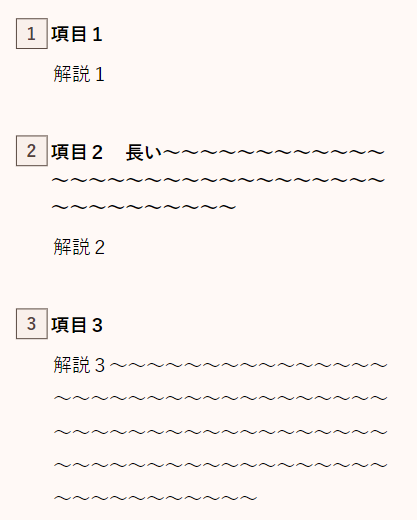
</ol>スクエア dlタイプ
- 項目1
- 解説1
- 項目2 長い~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- 解説2
- 項目3
- 解説3~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

<dl class="SquareNoList">
<dt>項目1</dt><dd>解説1</dd>
<dt>項目2</dt><dd>解説2</dd>
<dt>項目3</dt><dd>解説3</dd>
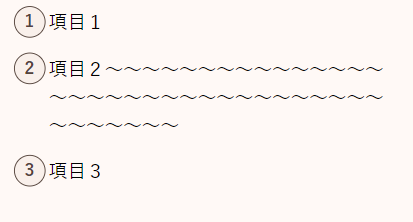
</dl>サークル olタイプ
- 項目1
- 項目2~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
- 項目3

<ol class="CircleNoList">
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
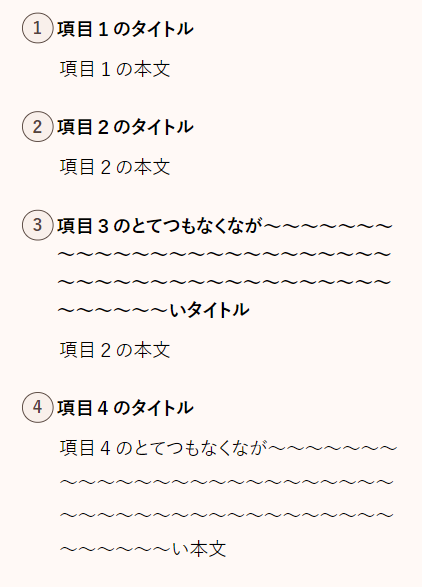
</ol>サークル dlタイプ
- 項目1のタイトル
- 項目1の本文
- 項目2のタイトル
- 項目2の本文
- 項目3のとてつもなくなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~いタイトル
- 項目2の本文
- 項目4のタイトル
- 項目4のとてつもなくなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い本文

<dl class="CircleNoList">
<dt>項目1のタイトル</dt>
<dd>項目1の本文</dd>
<dt>項目2のタイトル</dt>
<dd>項目2の本文</dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>表型
おしゃれタイプ
table class=”common-table”
横並び
| 見出し1 | 見出し2 | 見出し3~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~~~~~~ |
|---|---|---|
| 本文1~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | 本文2 | 本文3 |
| 本文1-2 本文1-2 本文1-2 |
本文2-2~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | 本文2-3 |
| 本文1 | 本文2 | 本文3~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ |
<table class="common-table"><tbody>
<tr><th></th><th></th><th></th></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
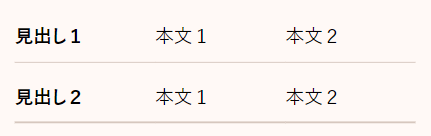
</tbody></table>縦並び
| 見出し1 | 本文1 | 本文2 |
|---|---|---|
| 見出し2 | 本文1 | 本文2 |

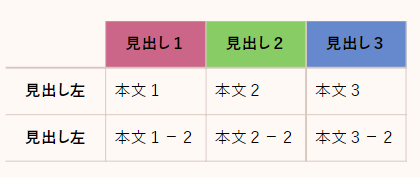
カラーテーブル
上部の見出しに色をつけられる設定です。
色は直接styleで指定する仕様にしています。
| 見出し1 | 見出し2 | 見出し3 | |
|---|---|---|---|
| 見出し左 | 本文1 | 本文2 | 本文3 |
| 見出し左 | 本文1-2 | 本文2-2 | 本文3-2 |

<table class="common-table Color_Table"><tbody>
<tr><th></th><th style="background-color:#cc6688;">見出し1</th><th style="background-color:#88cc66">見出し2</th><th style="background-color:#6688cc">見出し3</th></tr>
<tr><th>見出し左</th><td>本文1</td><td>本文2</td><td>本文3</td></tr>
<tr><th>見出し左</th><td>本文1-2</td><td>本文2-2</td><td>本文3-2</td></tr>
</tbody></table>普通のテーブル
幅とかの設定は一切していないので可変です。
必要なときは直指定で。スマホ版でも表として表示します。
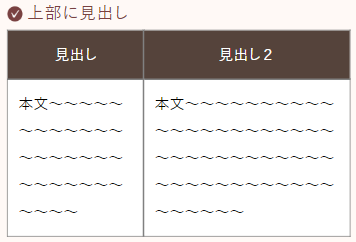
上部に見出し
| 見出し | 見出し2 |
|---|---|
| 本文~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | 本文~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ |

<table class="NTable">
<tbody>
<tr>
<th>見出し</th>
<th>見出し2</th>
</tr>
<tr>
<td>本文</td>
<td>本文</td>
</tr>
</tbody>
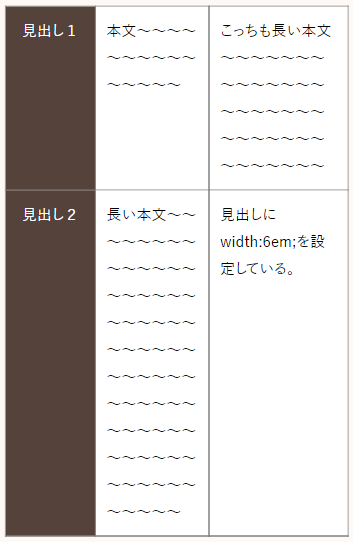
</table>左部に見出し
| 見出し1 | 本文~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | こっちも長い本文~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ |
|---|---|---|
| 見出し2 | 長い本文~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | 見出しにwidth:6em;を設定している。 |

<table class="NTable">
<tbody>
<tr>
<th>見出し1</th>
<td>本文</td>
<td></td>
</tr>
<tr>
<th style="width: 6em;">見出し2</th>
<td>本文</td>
<td>見出しにwidth:6em;を設定している。</td>
</tr>
</tbody>
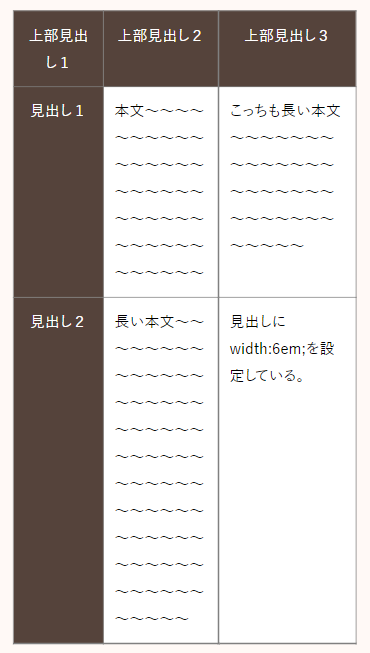
</table>左・上部に見出し
| 上部見出し1 | 上部見出し2 | 上部見出し3 |
|---|---|---|
| 見出し1 | 本文~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | こっちも長い本文~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ |
| 見出し2 | 長い本文~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | 見出しにwidth:6em;を設定している。 |

<table class="NTable"><tbody><tr>
<th>上部見出し1</th>
<th>上部見出し2</th>
<th>上部見出し3</th>
</tr><tr>
<th>見出し1</th>
<td>本文</td>
<td>本文</td>
</tr><tr>
<th style="width: 6em;">見出し2</th>
<td></td>
<td>左の見出しにwidth:6em;を設定している。</td>
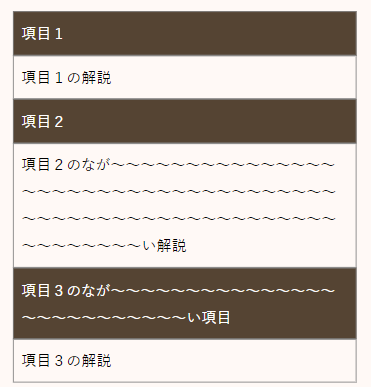
</tr></tbody></table>上だけ茶色のテーブル
上部(thead)に色指定が入っています。スマホ版だとthead非表示になります。
| 見出し1 | 見出し2 |
|---|---|
| 項目1 | 項目1の解説 |
| 項目2 | 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説 |
| 項目3のなが~~~~~~~~~~~~~~~~~~~~~~~~~~い項目 | 項目3の解説 |

<table class="TTable">
<thead>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
</thead>
<tbody>
<tr>
<td>項目1</td>
<td>項目1の解説</td>
</tr>
<tr>
<td>項目2</td>
<td>項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説</td>
</tr>
<tr>
<td>項目3のなが~~~~~~~~~~~~~~~~~~~~~~~~~~い項目</td>
<td>項目3の解説</td>
</tr>
</tbody>
</table>| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| 項目1 | 項目1の解説 | 項目1の解説2 |
| 項目2 | 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説 | 項目2の解説2 |
| 項目3のなが~~~~~~~~~~~~~~~~~~~~~~~~~~い項目 | 項目3の解説 | 項目3の解説 |
| なが~~~~~~~~~~~~~~~~~~~~~~~~~~い項目4 | 項目4のなが~~~~~~~~~~~~~~~~~~~~~~~~~~い解説 | 項目4のなが~~~~~~~~~~~~~~~~~~~~~~~~~~い解説2 |

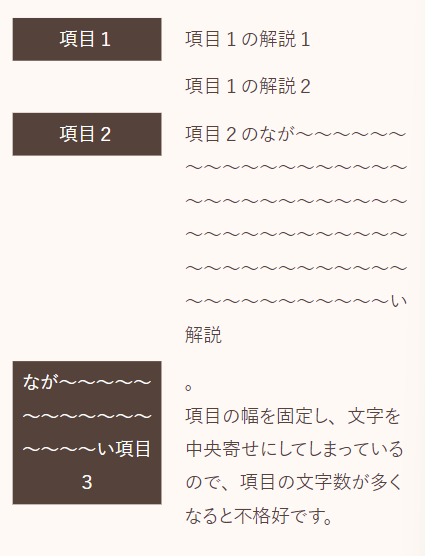
テーブル型リスト
左の項目を右で解説するという、テーブル型リストです。(実はテーブルではありません)
スマートフォンでも左右に分割されます。
項目・解説ともに短い料金表などのために作成しました。
使用例)不支給や軽い等級になった時、不服申し立てはできますか?
- 項目1
- 項目1の解説1
- 項目1の解説2
- 項目2
- 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説
- なが~~~~~~~~~~~~~~~~い項目3
- 。
項目の幅を固定し、文字を中央寄せにしてしまっているので、項目の文字数が多くなると不格好です。

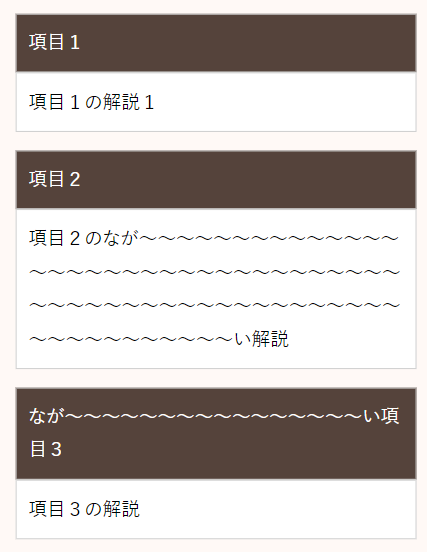
左茶色のテーブル
パソコンから見ると、上のテーブル型リストによく似ていますが、スマホで見た場合、項目と解説が上下に別れます。
項目または要素が長くなる場合は、基本的にこちらを使用します。
使用例)障害年金を受給するための3つの要件
| 項目1 | 項目1の解説 |
|---|---|
| 項目2 | 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説 |
| なが~~~~~~~~~~~~~~~~い項目3 | 項目3の解説 |
<table class="BTable"><tbody><tr>
<td></td>
<td></td>
</tr><tr>
<td></td>
<td></td>
</tr><tr>
<td></td>
<td></td>
</tr></tbody></table>
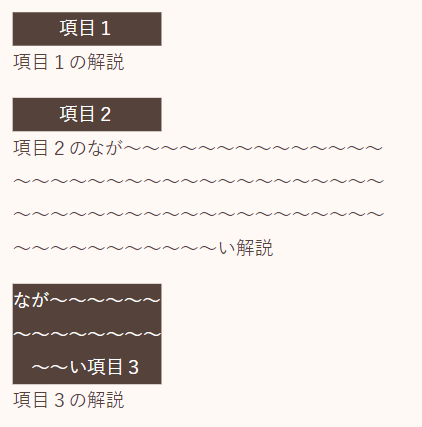
左茶色のテーブル型DLリスト
これまたよく似たリストですが、スマホ版での表示が違います。
高さが項目>解説となるとレイアウトが崩れるので、項目の文字数を増やしすぎないように気をつけてください。
- 項目1
- 項目1の解説1
- 項目2
- 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説
- なが~~~~~~~~~~~~~~~~い項目3
- 項目3の解説
- 項目1
- 項目1の解説1
- 項目2
- 項目2のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説
- なが~~~~~~~~~~~~~~~~い項目3
- 項目3の解説
- 項目3のなが~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~い解説

<dl class="Btable">
<dt>項目1</dt><dd>解説1</dd>
<dt>項目2</dt><dd>解説2</dd>
<dt>項目3</dt><dd>解説3</dd>
</dl>
テーブルセル内要素の中央揃え
tableタグに設定することでth, tdに中央揃えを付与します。
サンプルはwidth:6emの設定とNTableクラスを設定してあります。
| 見出し | 見出し |
|---|---|
| 本文 | 本文 |
<table class="TCenter">
<tr><th>見出し</th><th>見出し</th></tr>
<tr><td>本文</td><td>本文</td></tr>
</table>オプション
li,ddの前の記号を排除
.NoDot
- NoDot設定していないSList(dl)
- 点が表示される
- NoDot設定しているSlist
- ol,ulにも対応
liの前の画像を排除
.NoImg
liの前にドットを追加
Dot
- これはul
- ここにだけDotを設定
- ここは設定無し
- これはul
- ulにDotを設定